The submission hook has been updated to take into account WordPress 4.3 changes.
Given the amount of requests we have received, here’s a supplementary tutorial on how to set up Gravity Forms Password Recovery pages!
You can find the related tutorials at: 1st, 2nd, 3rd.
This tutorial will most probably be the hardest one, hence it will follow a slightly more detailed explanations on why, how and what.
Prerequisites
First we need to set up two Gravity Forms forms and two form rendering pages. The code attached to these will be presented and explained later.
Recover Password Step 1
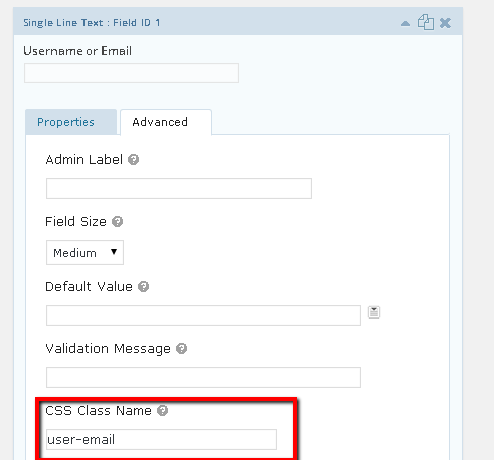
The form should have one field – username or email, with the user-email CSS class assigned to it:  You will most probably need to create custom form redirection, which informs the user on successful password recovery request.
You will most probably need to create custom form redirection, which informs the user on successful password recovery request.
Now we need to set up a page, which will render the form. You can use standard Gravity Form shortcode to render that form, nothing else will be needed yet.
Recover Password Step 2
Analogically to the above we need to set up a form and a page.
The form should have two fields assigned: New Password and Repeat Password. The CSS classes assigned to these are respectively new-pass and repeat-pass. Ideally this form should redirect to a separate page on successful submission.
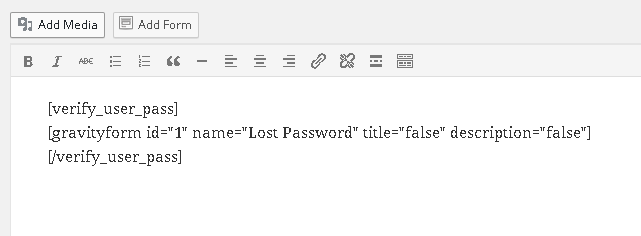
The page used for the form needs to wrap the form shortcode inside the [verify_user_pass] shortcode, which we will code later. Why? We need to make sure that the form will not render in case of direct page visits (which you can block if you want) or insecure / invalid reset tryouts.
Summary
We’re done with the GUI set up here. You should have two forms and two pages created already. The form fields should have specific CSS classes asssigned and the form confirmation / redirect messages should be configured. The pages should have the Gravity Forms embed code placed and the second page should also wrap the code in the aforementioned shortcode.
Into the Code
This part is really hard to understand. I’ll do my best to explain the code and the reasons of such an approach. Feel free to ask for clarification if needed. As always the code is explained inside the .git gist as a PHP comment. Use cases are explained in here.
Hooks assigned to the first form
Similarly to the Gravity Series Login tutorials we will set up two hooks here – one for validation and one for the pre / after form submission hooks.
The validation hook
What are we doing above? Basically we’re checking if the user has provided the email address, which we validate for existence. If the string provided didn’t seem like an email address we check for the particual user, based on his username existence. If both of these checks fail the form will not submit. You may notice that we also check if the reset password is allowed. This functionality can be filtered in WordPress, hence a helper method has been introduced which does the check for us.
The submission hook
The above code is “a bit” more complex than the previous submission hooks. Basically we’re repeating some steps from the validation hooks here, that is we identify if the the user submitted his email address or username. Based on that we generate a random hash, with which we update the user database data. This is followed by several checks (multisite usage / filters applied etc.). Some of the functionality has been introduced by the in-depth-analysis of the wp-login.php file source code.
The important part here is the following line:
$message .= ‘<‘ . network_site_url( “/recover-password/?action=rp&method=gf&key=$key&login=“ . rawurlencode( $user_login ), ‘login‘ ) . “>\r\n“;
Basically one needs to make sure that the /recover-password/ prefix matches the second form page created URL. This is the part of the link that users will receive to their email account upon successful form submission. Hence it needs to match the URL address of the second form, where the whole validation will occur.
You may also notice, that aside from the typical, wp-login.php query string parameters there’s also a method key. Basically with the second form hooks we will hook into init action, that will verfiy the key validatiy and redirect the user to the same page with some security cookies set. The reason for the absence of this key in the browser URL bar is due to security risks, one may be imposed to, while applying the password recovery in a public place.
Hooks assigned to the second form
Apart from the Gravity Forms hooks, there are two other functions which are required for the form functionality.
An action assigned to the init hook
The following piece of code is assigned to init hook, because it’s triggering redirect and it’s also setting up some cookies. These needs to be done before any output / headers were already sent to the browser.
What we’re basically doing here is to check whether or not the proper validation key has been set, whether or not we have been directed here from the previous, custom step. And finally whether or not the associated user data was returned correctly.
You may notice that we’ve set up the global $gf_reset_user; variable. We will use this variable later on in Gravity Forms hooks calls. These are not directly related one to another, hence the global variable trick.
The verifcation shortcode
Well the reason to use that shortcode is to make sure that the form will not be rendered in case of one of the following:
- Direct page access (which may be prevented by some extra code, not covered here).
- Invalid / used key recovery attempt
In case both of these didn’t occur a user will be allowed to modify his password. To do so we’ll need to introduce two last hooks and assign them to Gravity Forms.
Validation and Submission hooks
The validation hook checks if the two passwords match each other, simple, right?
The pre submission hook makes usage of the global variable introduced before. It validates the user validity, and if provided updates his password. Lastly it removes the verification cookie and logouts the user. Since there’s no redirect applied here, the user will not logout right before page reload. This is to give you freedom and aply redirection manually from the Gravity Forms form editor.
And that’s it. There’s no public preview to the forms.
Last words
Bear in mind that the _1 suffixes and $_POST[‘input_1’] may differ on your part. They are strictly connected to each user site set up and you will certainly need to alter these numbers to match your set up.
We’re looking forward to hearing back from you!
Need Help with Gravity Forms Related Task?
Codeable is the only WordPress freelancer platform. We match customers to the best WordPress experts. We help customers solve any WordPress problem.