Note, 30.10.2023: despite being dated, the Gravity Forms API still uses the same hooks, feel free to use the code and ignore the dated images in here.
Introduction
Crafting a streamlined Gravity Forms user login page without relying on extra add-ons can be a game-changer for your website. In this set of tutorials, I’ll walk you through the step-by-step process of setting up a robust front-end login system that’s not only efficient but also elegantly simple.
Creating an inviting, user-friendly login page is essential for providing a seamless experience to your website visitors. With Gravity Forms, you can achieve this without the hassle of adding more extensions or third-party tools. Our tutorial will empower you to harness the full potential of Gravity Forms for user login, ensuring your site’s security and convenience.
By the end of this tutorial, you’ll have a beautifully designed, secure, and efficient front-end login page for your website, all powered by Gravity Forms. Say goodbye to the complexity of additional add-ons, and say hello to a user-friendly login experience that enhances your website’s overall appeal.
Part 1 – Create a Simple Login Page and a Login form
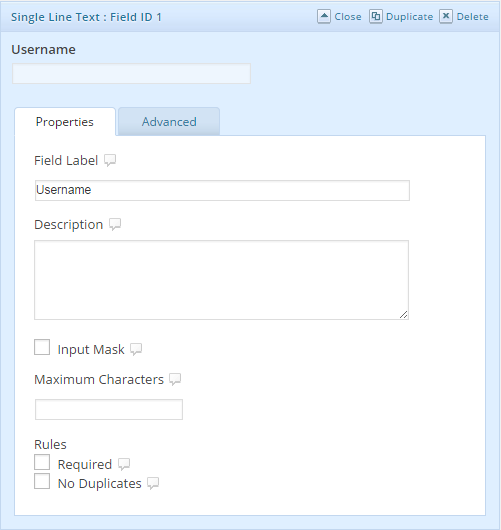
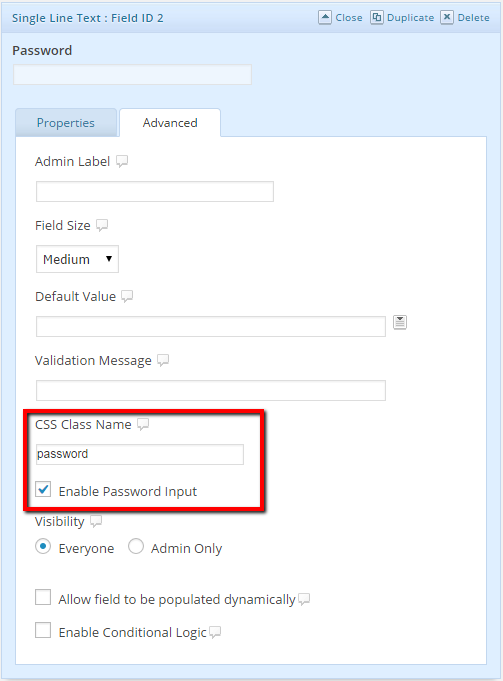
First, let’s set up a basic form with two fields:
- Username: Please assign the “username” class to this field.
- Password: Please assign the “password” class to this field and ensure that the password checkbox is checked.
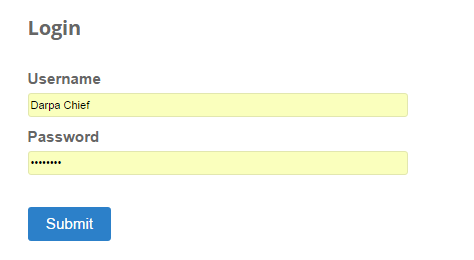
Once you’ve configured these two fields, you can embed the form anywhere on your page using the Gravity Forms shortcode. An embed should look more or less as such:
Part 2 Setup Gravity Forms Hooks
Now that you’ve successfully created your user login page using Gravity Forms and have set up your dedicated Login Page, the next critical steps involve establishing two indispensable Gravity Forms Hooks. These hooks are essential components that empower your login page to function seamlessly and securely. Here’s a detailed explanation of their roles:
1. User Login Hook: The first Gravity Forms Hook you’ll configure is designed to manage the actual login process. It acts as the gatekeeper, ensuring that only authorized users with the correct credentials gain access to your system. Here’s how it works:
- When a user submits their login credentials via the Gravity Form on your login page, this hook intercepts the data.
- It then validates the provided username and password against your database of registered users. If the credentials match an existing user, the hook grants access to the system.
- If the credentials do not match any registered user in the database, the hook denies access and triggers the appropriate error messages, ensuring that only authorized users can proceed.
The User Login Hook is a critical component of your login page, safeguarding your system’s security by allowing only valid users to log in while preventing unauthorized access.
2. User Validation Hook: The second Gravity Forms Hook plays a pivotal role in verifying the existence of the user within your database. It acts as a checkpoint to ensure that the user attempting to log in is indeed a registered user. Here’s how it functions:
- When a user submits their login information, this hook checks whether the provided username exists in your database of registered users.
- If the username is found, the hook allows the login process to proceed, and the User Login Hook handles the validation of the password.
- However, if the provided username does not exist in your database, the User Validation Hook alerts the system to prevent unauthorized login attempts. This is a crucial security measure to thwart potential breaches.
By establishing the User Validation Hook, you add an extra layer of security to your login page, preventing anyone from trying to access your system with a non-existent username.
These two Gravity Forms Hooks work in tandem to create a robust and secure user login experience on your website. Together, they ensure that only legitimate users with valid credentials can successfully access your system while effectively protecting against unauthorized entry attempts. This combination of functionality is at the heart of your Gravity Forms-based user login page, providing peace of mind for both you and your users.
Note: The validation hook, if invalidated will prevent the Submission hook from running.
1. Gform After Submission Hook
This hook fires after the form is submitted and all data has been validated. We’ll bind it to the form we just created. Add the following code snippet to your functions.php file:
2. Gform field validation hook
Once these two are set up (placed anywhere in the functions.php file) we can go ahead and test the form embedded to a page. Let’s do some testing:
Testing the hooks
Once you’ve set up your Gravity Forms-based login page and customized it to your liking, it’s time to ensure that everything is working as expected. Proper testing is essential to guarantee that your users have a smooth and secure experience when logging into your website. Below, we’ve outlined a comprehensive approach to evaluating your login form:
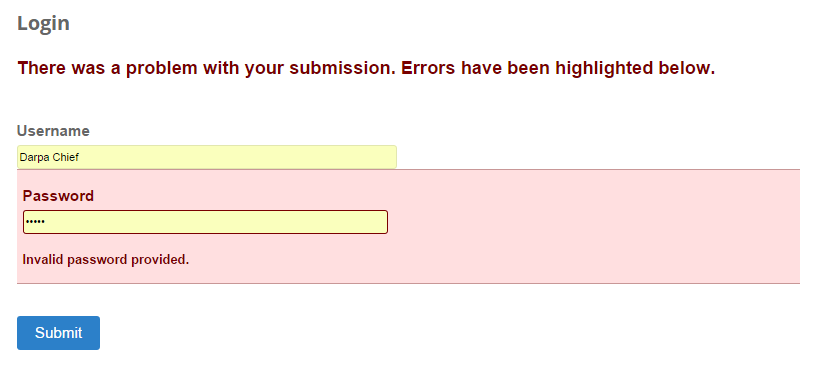
1. Testing Incorrect Passwords
Start by deliberately entering an incorrect password. This will help you verify that your validation mechanisms are functioning correctly. Here’s how to proceed:
- Attempt to log in with a known incorrect password. This may involve a simple typo, an outdated password, or any other deliberate mistake.
- Observe the system’s response. You should encounter a clear indication of a failed login attempt. This could include a customized error message alerting you to the incorrect password.
- Check whether the error message is informative and user-friendly. It’s essential that your users can easily understand why their login attempt failed, helping them troubleshoot their login issues.
2. Testing Correct Credentials
After validating the response to incorrect password attempts, proceed to test the form with the correct login credentials. This step is equally important to ensure a smooth user experience:
- Log in with the correct username and password. This should result in a successful login, granting you access to the system.
- Observe the login process, ensuring that it is seamless and that you are redirected to the appropriate page or dashboard.
By conducting a comprehensive testing process, you can fine-tune your login form to offer a seamless and secure experience for your users. Remember that user-friendly and informative error messages are crucial, as they can help users troubleshoot login issues more effectively.