Nearly every WordPress Theme benefits from a dynamic structure of shortcodes. The little piece of code gives one extra control over the layout ,allowing editor to put the structured content whenever needed.
Their flexbility lets one reuse common content and create several differently layouted pages. The site benefits from dynamic and interesting content.
We’re going to present you with a simple, yet powerful way of creating shortcode popup windows which generate the and place the shortcode in the editor. This removes the hassle of having to put everything manually which is error prone.
Prerequisities for the Shortcode popup
First we need to create the shortcode itself. To improve the readability we’ll use the powerful method of output control, which is described in the Use output control with shortcodes WP doin post.
Let’s assume we have a simple shortcode which creates an element with two headings and a short description.
[toggle title=”Toggle Code”][/toggle]
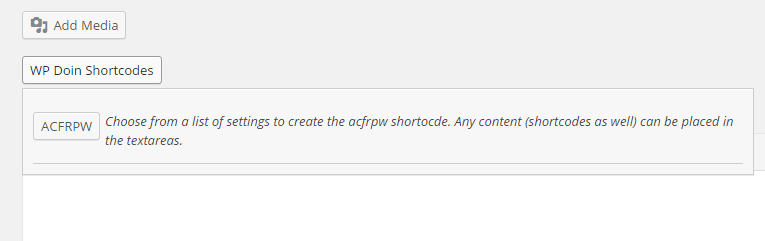
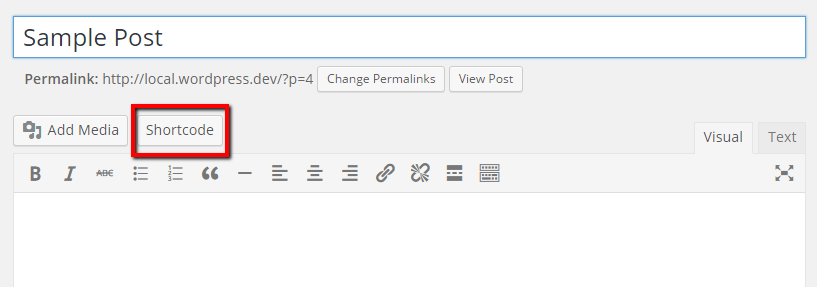
Into the Media Buttons
Now we’ll need to add a button the Media Buttons toolbar and a corresponding input elements that will show up on the button click, we’ll do so with the following two hooks.
[toggle title=”Toggle Code”][/toggle]
The above code seems quite complex due to it’s length. However there’s nothing to worry about as most of the code is the custom CSS and HTML markup to style the overlay. The important thing to bear in mind are the id attributes of the divs and input elements. The former is used for the TinyMCE overlay window as the identificator of what popup to show upon the shortcode clik.
The latter isused by the custom JavaScript which populates the content with values from input elements.
End effect
With the code in place will finish with the following.
[animation effect=”fade-ltr”]

Media Button Shortcode
[/animation]
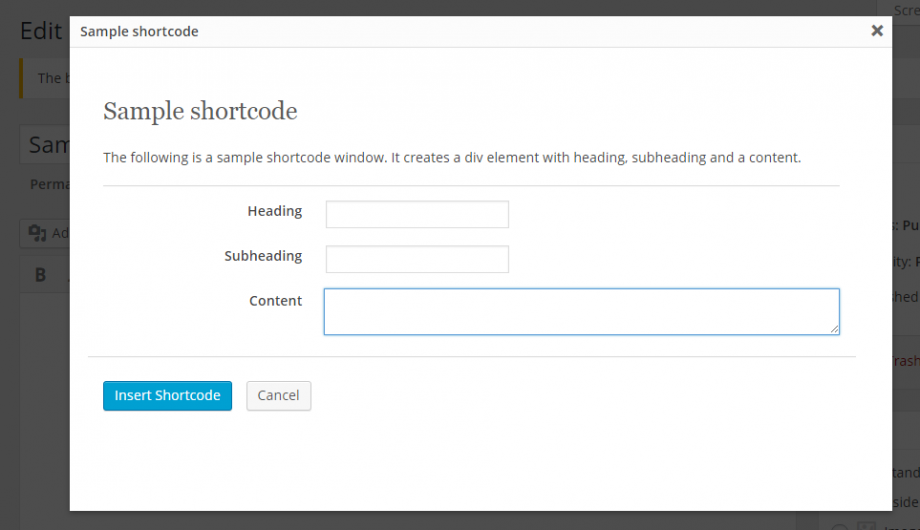
After clicking the shortcode button we’ll end up with a nice overlay window. When filled it will create the shortcode markup for us.
[animation effect=”fade-rtl”]

Shortcode Overlay
[/animation]
We believe that getting familiar with custom shortcode overlay popups gives one a serious advantage in User Experience. The ones that not provide these and require the end user to place everything manually are hard to manage.