TABLE OF CONTENTS
About Contact Form 7
Contact Form 7 stands out as one of the most widely adopted WordPress contact form plugins, celebrated for its user-friendly interface, configurability, and, notably, its free availability. However, when juxtaposed with premium alternatives like Gravity Forms, Contact Form 7 does come with a somewhat restricted set of features. While its simplicity and cost-effectiveness make it a popular choice, users may occasionally find themselves yearning for additional customization options.
In this guide, I will walk you through a straightforward process to elevate the visual appeal and functionality of your Contact Form 7 by seamlessly incorporating a two-column layout. At the top you’ll see a video tutorial, at the bottom you’ll see a written tutorial.
Default Contact Form 7 Layout
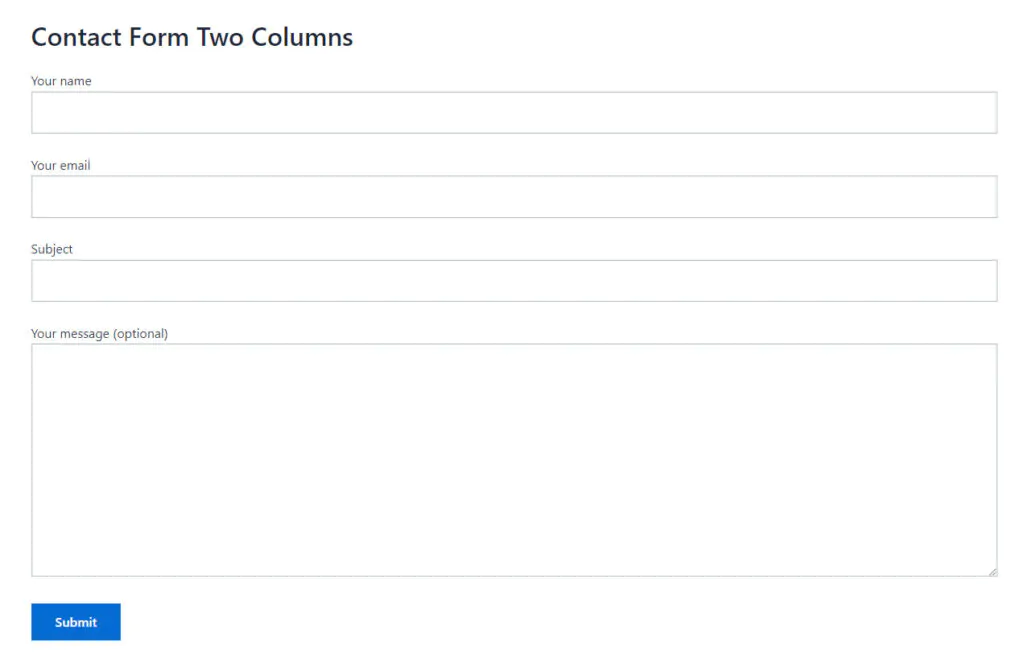
The default one-column layout in Contact Form 7 provides a straightforward and vertically aligned structure for displaying form fields. In this layout, each form element, such as name, email, message, etc., is typically presented one below the other, creating a clean and easy-to-follow design.

Contact Form 7 Default Layout
Adding Two Columns to Contact Form 7
Contact Form 7 forms are typically constructed using HTML and shortcodes. To implement a two-column layout, we’ll use HTML structure within the form editor.
Step 1: Accessing the Contact Form 7 Editor
- Navigate to the WordPress admin dashboard.
- Click on “Contact” in the left-hand menu to access Contact Form 7 forms.
- Select the form you wish to modify.
- Add the following HTML markup to your form.
Step 2: Adding custom CSS to your Theme
Place, the following .css code within your theme Customizer -> Additional CSS or use any other different method for custom theme .css.
Step 3: Save and Preview
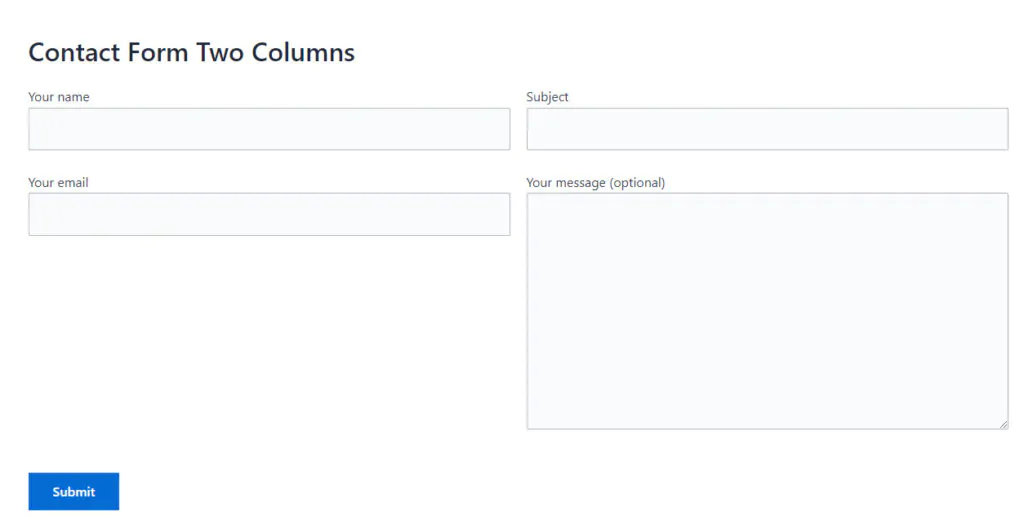
After implementing the changes, save your form, and preview it to ensure that the two-column layout is applied successfully. The default contact form undergoes a transformation, presenting an aesthetically refined and structurally enhanced appearance. Here’s a detailed portrayal of how the form evolves:

Contact Form 7 Final Layout
By following this user-friendly guide, you can seamlessly introduce a two-column layout to your Contact Form 7 without delving into complex coding or investing in premium plugins. This simple yet effective customization enhances the visual appeal and organization of your forms, contributing to an improved user experience for your website visitors.
Examples
Video Tutorial
Other
Cloudways Hosting
Have you heard of Cloudways, yet?
Gravity Forms plugin 👇










Thanks for this guide! I was looking for a way to make my contact form look better, and your instructions were easy to follow. The two-column layout really improves the appearance of the form. Appreciate the clear steps and the helpful video!
Hey, thanks for a 3rd comment in a row today 🙂 Happy to know that you found my work useful.
Regards 🙂